Display Panel
Anzeige-Panel-Plugin
Das Display Panel Plug-in für RoboDK bietet die Möglichkeit, benutzerdefinierte Texte und Bilder in der 3D-Simulationsumgebung darzustellen.

Mit dem Display-Panel-Plugin können Sie Text und Bilder dynamisch anzeigen, um 2D-Bildschirme darzustellen. Sie können Stationsvariablen anzeigen und/oder die API verwenden, um statische oder dynamische Informationen anzuzeigen.
Hinweis: Weitere Informationen über das Display Panel Plugin im Bereich Add-ins unserer Bibliothekfinden Sie .
Ein Anzeigefeld erstellen
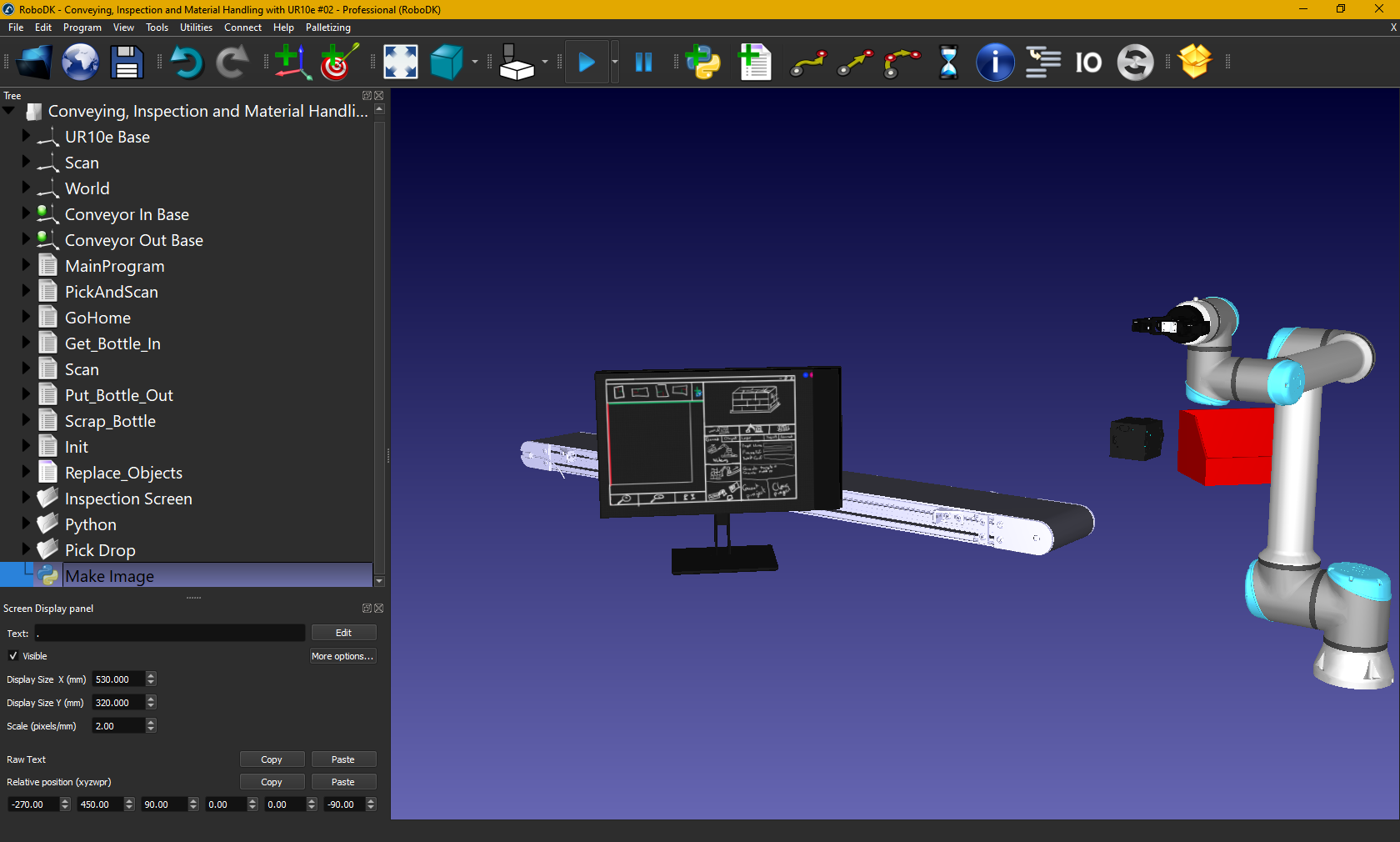
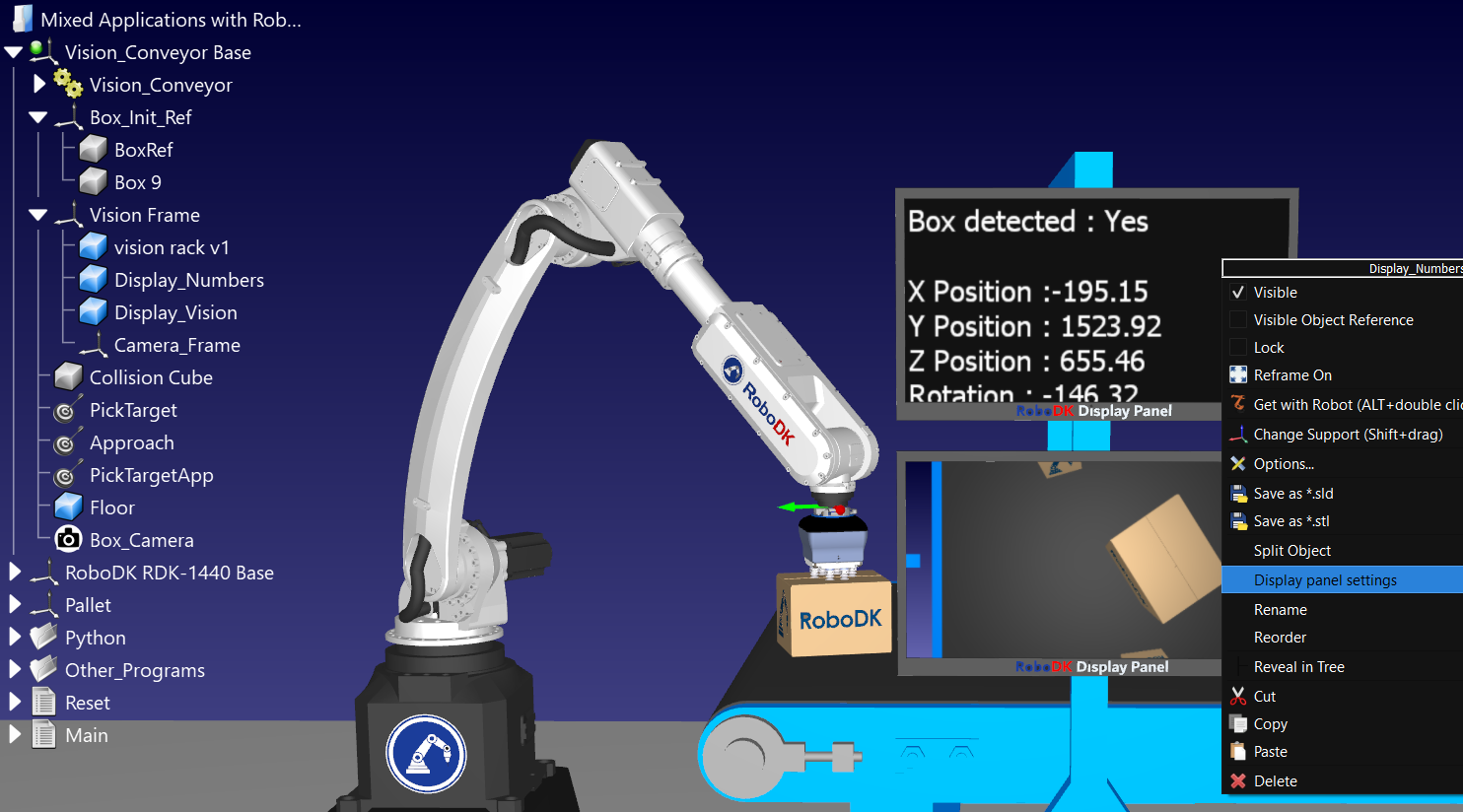
Sie können ein neues Anzeigefeld erstellen, indem Sie im RoboDK-Menü Dienstprogramme und dann Anzeigefeld erstellen wählen. Sie können auch mit der rechten Maustaste auf ein mit einem Anzeigefeld verknüpftes Objekt klicken und Anzeigefeldeinstellungen wählen.
Hinweis: Das Anzeigefeld ist mit einem Objekt in Ihrer Station verbunden. Dieses Objekt ist der Container für Ihre Anzeigeeinstellungen und Position in 3D. Wählen Sie das Objekt in der Baumstruktur aus, bevor Sie die Aktion zum Erstellen eines Anzeigefelds auswählen. Das Objekt kann z.B. ein Fernseher, ein Monitor, ein Tablet oder ein leerer Platzhalter sein.
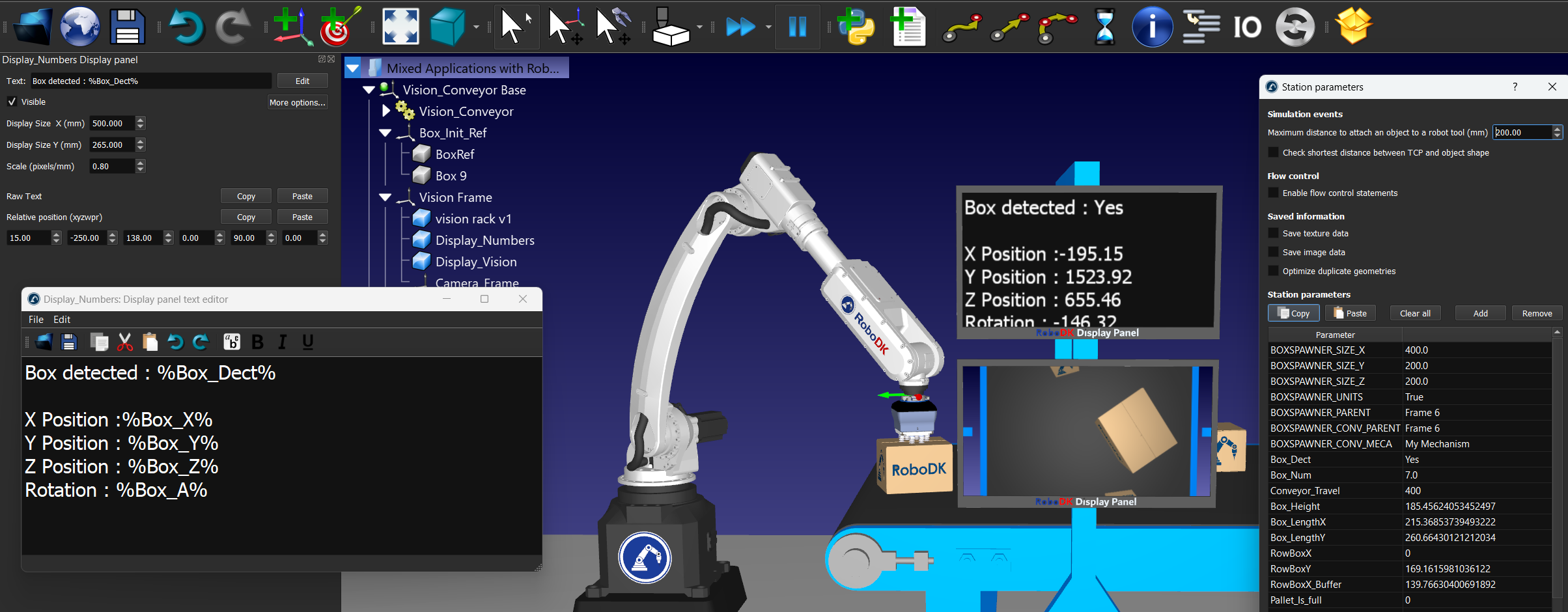
Geben Sie in das Textfeld den Namen der Stationsvariablen ein, die Sie anzeigen möchten, eingeschlossen von '%' - z.B. %STATION_VAR_NAME%. Sie können eine beliebige Anzahl von statischem Text oder Variablen hinzufügen. Außerdem können Sie HTML-Code verwenden! Klicken Sie auf die Schaltfläche Bearbeiten, um einen Texteditor mit weiteren Optionen zu öffnen.
Vordefinierte Variablen:
1.%TIME%: Zeigt die lokale Zeit in der Form yyyy/MM/dd hh:mm:ss:zzz an.
2.%SIMULATIONSZEIT%: Die Simulationszeit von RoboDK.
3.%STATION_VAR_NAME%: Ein beliebiger Stationsvariablenname.
Jede Änderung des Zustands der verwendeten Variablen wird automatisch aktualisiert. Setzen Sie einfach den Status der Variablen in Ihrem Python-Skript über die API oder in einem Programm.

Größe und Platzierung können angepasst werden, indem Sie auf die Schaltfläche Erweitern klicken und die gewünschte Größe des Panels (in Millimetern) eingeben. Sie können auch die Pixelgröße (Pixel/mm) festlegen, die sich auf die Größe des Inhalts auswirkt. Anschließend können Sie die Position des Panels in Bezug auf sein übergeordnetes Objekt festlegen.
Bilder rendern
Sie können 2D-Bilder in der 3D-Ansicht von RoboDK mithilfe des Anzeigefeldes rendern. Das Rendern von Bildern erfordert eine fortgeschrittene Programmierung, da Sie sie als base64 kodiertes png oder jpeg speichern sollten, damit der HTML-Renderer das Bild oder die Seite anzeigen kann.
Unter Python sollte es so aussehen:
cv2 importieren
base64 importieren
image = cv2.imread('C:\\mockup pallet.PNG')
success, encoded_img = cv2.imencode('C:\\mockup pallet.PNG', image)
base64_image = base64.b64encode(encoded_img).decode('utf-8')
RDK.setParam('IMAGE_VAR_NAME', base64_image)
Fügen Sie dann das HTML-Bild-Tag in Ihr Anzeigefeld ein. Öffnen Sie einfach den Texteditor (wählen Sie Bearbeiten rechts neben dem Text Ihres Anzeigefeldes) und fügen Sie den folgenden Code als HTML ein (wählen Sie Bearbeiten➔ Einfügen als HTML):
<img src="data:image/png;base64, %IMAGE_VAR_NAME%"/>